Les 10 meilleurs émulateurs mobiles gratuits pour tester votre site web
Nov 06, 2025 • Déposé à: Solution de Miroir l'écran Téléphone • Des solutions éprouvées
Mobile Emulator donne à l'utilisateur un aperçu de ce à quoi ressemblerait un site Web s'il était consulté sur un smartphone. Il ne faut pas oublier que tous les sites Web ne se ressemblent pas. De nombreux sites Web sont conçus pour les PC/ordinateurs portables et lorsqu'ils sont affichés sur un smartphone, ils ont un aspect totalement différent. L'absence de flash ajoute à la saturation de l'écran. Ainsi, lorsque nous concevons un site Web, nous devons garder à l'esprit l'aspect qu'il aura sur un smartphone. Pour ce faire, nous pouvons utiliser des émulateurs mobiles qui nous donneront une idée de l'aspect du site sur différents smartphones. Un émulateur mobile vous permettra de tester votre site Web et vous donnera des informations sur son aspect sur un mobile. Un bon émulateur testera également le site Web dans différents navigateurs.
Un bon émulateur mobile ne se contente pas d'afficher l'aspect et la convivialité d'un site web sur un mobile, mais vérifie également le contenu d'un site web en temps réel, vérifie les erreurs dans les codes et optimise également les performances du site.
- Les 10 meilleurs émulateurs mobiles gratuits pour tester votre site web
- Comment utiliser l'émulateur Android
Les 10 meilleurs émulateurs mobiles gratuits pour tester votre site web:
- 1. Émulateur Android natif
- 2. Émulateur Windows Phone
- 3. Émulateur de téléphone portable
- 4. ResponsivePX
- 5. ScreenFly
- 6. iPad Peek
- 7. Opera Mini
- 8. Gomez
- 9. MobiReady
- 10. W3C mobile OK checker
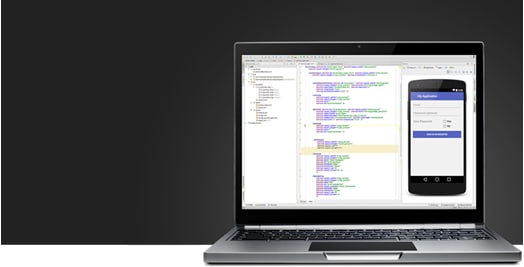
1. Émulateur Android natif
Le SDK Android est livré avec un émulateur Android natif, qui aide les développeurs à exécuter et à tester l'application même sans disposer d'un appareil pour le faire. Il est également fourni avec différentes configurations que le développeur peut utiliser pour voir comment l'application se présente sur différentes plateformes. L'émulateur est fourni avec un ensemble de touches de navigation qui peuvent aider le développeur à tester de différentes manières.

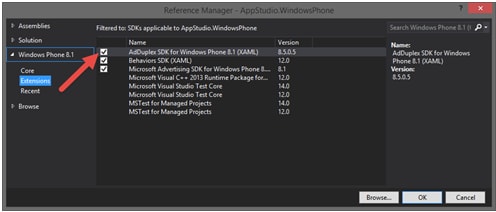
2. Émulateur Windows Phone
Le SDK Windows Phone est livré avec un émulateur Windows natif sur l'appareil lui-même pour permettre aux développeurs de le tester. La mémoire allouée par défaut n'est que de 512 k ce qui signifie que vous pouvez tester les applications pour les téléphones mobiles ayant moins de mémoire. De plus, en utilisant un émulateur conçu pour Windows Phone 8, vous pouvez toujours tester l'application pour Windows 7.0 et plus, ce qui est un gros avantage.

3. Émulateur de téléphone portable
Il s'agit d'un émulateur populaire qui est conçu pour tester un grand nombre d'appareils mobiles sur toutes les plateformes. Il est utilisé pour tester l'iPhone, le Blackberry, le Samsung, et plus encore. Il vous donne également des informations sur le navigateur qui permet le mieux de visualiser votre site.

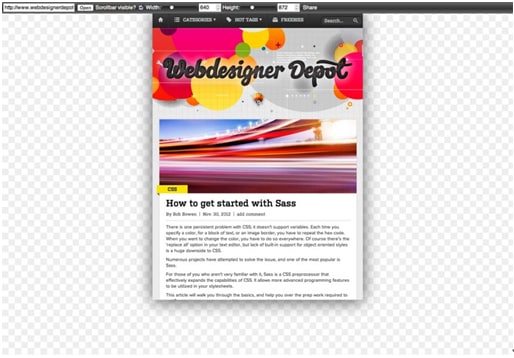
4. ResponsivePX
Il s'agit d'un émulateur utile car il vous permet de vérifier la réactivité de votre site Web. Il vérifie également l'aspect de votre site Web sur toutes les plateformes. Il vous aide à vérifier l'aspect de votre site Web et la façon dont il réagit aux actions de l'utilisateur. Il prend également en compte les différentes tailles d'écran en vous permettant d'ajuster la hauteur et la largeur. Il vérifie les sites Web locaux et en ligne. Il vous permet de vérifier les sites Web pixel par pixel, ce qui vous permet de les ajuster aux points les plus fins.

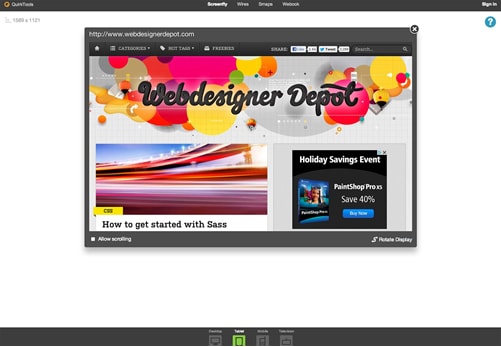
5. ScreenFly
ScreenFly de Quirktools est un très bon émulateur dans le groupe. Il vous permet de tester la façon dont votre site Web apparaît sur diverses plateformes en utilisant diverses résolutions. Il vous permet de les vérifier sur des appareils comme les smartphones, les tablettes et les téléviseurs. Il s'agit d'un excellent outil pour les développeurs, qui leur permet de vérifier minutieusement un site Web et d'ajuster divers aspects si nécessaires. ScreenFly utilise une simple technique IFRAME qui affiche le site à différentes dimensions. Il décompose également la résolution de l'écran par appareil afin que vous puissiez associer la résolution de l'écran à un appareil commun. Il fonctionne également à partir de chaînes de requête, ce qui vous permet d'envoyer l'URL du site à votre client pour qu'il puisse vérifier exactement à quoi ressemblera votre site Web avec une résolution spécifique.

6. iPad Peek
pour tester la compatibilité du site web avec l'iPad, vous pouvez le faire vérifier sur iPad Peek. Il vous permet de visualiser le site web tel qu'il se présenterait sur un iPad et vous donne également la possibilité d'apporter des modifications si nécessaire.

7. Opera Mini
À des fins de développement ou de test, il est nécessaire de faire fonctionner Opera mini sur votre ordinateur. Opera mini est utilisé par des millions d'utilisateurs dans le monde. Le navigateur Opera Mini a des capacités limitées et une fonctionnalité Java script limitée. Pour le rendre pleinement fonctionnel, vous devez disposer de Java et d'un émulateur Micro pour les téléphones compatibles J2ME.

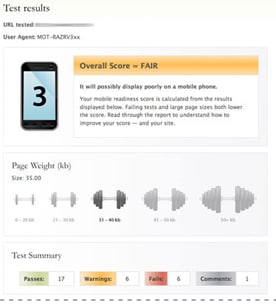
8. Gomez
Gomez mobile readiness attribue à votre site web une note de 1 à 5 pour souligner le degré de préparation de votre site. Il analyse plus de 30 techniques de développement mobile éprouvées et codes de conformité standard. Il vous donne également des conseils pour rendre votre site Web plus présentable et mieux fonctionner sur mobile. Il vous donne également des suggestions pour apporter des améliorations et résoudre des problèmes afin de le rendre plus convivial.

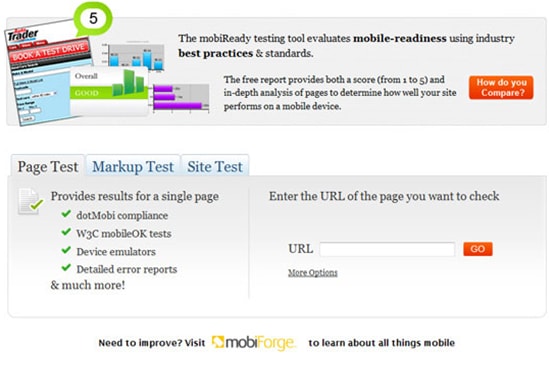
9. MobiReady
Tout comme Gomez, MobiReady est également un site web gratuit de test de mobiles en ligne. Une fois que vous entrez l'URL du site web, il peut obtenir l'évaluation dom=ne sur plusieurs paramètres. Il effectue un test de page, un test de balisage et un test de site pour la page Web. Il est plus détaillé que MobiReady en donnant un résultat de test complet qui inclut la conformité dotMobi, l'émulateur de dispositif et un rapport d'erreur détaillé.

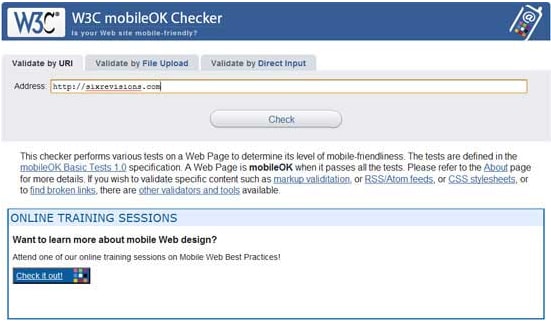
10. W3C mobile OK checker
Il s'agit d'un vérificateur mobile basé sur le Web qui valide automatiquement votre site Web en vérifiant dans quelle mesure il est adapté aux mobiles. Il comporte une série de tests qui valident votre site Web en fonction de différents paramètres et se fonde sur les spécifications du test MobileOK développé par le W3C.

Dr.Fone Basic - Enregistreur d'écran
Miroir de votre appareil android sur votre ordinateur!
- Glisser-déposer des fichiers entre votre ordinateur et votre téléphone directement.
- Envoyer et recevoir des messages en utilisant leclavier de votre ordinateur, y compris les SMS, WhatsApp, Facebook, etc.
- Vue multiple des notifications simultanément sans prendre votre téléphone.
- Utiliser des applications android sur votre PC pour une expérience en plein écran.
- Enregistrer votre gameplay classique.
- Capture d’écran à des points cruciaux.
- Partager mouvements secrets et apprenez à jouer au niveau suivant
Comment utiliser l'émulateur Android
Android dispose d'un émulateur natif. Il s'agit également d'un émulateur multiplateforme. Voici une instruction étape par étape sur la façon de le configurer.
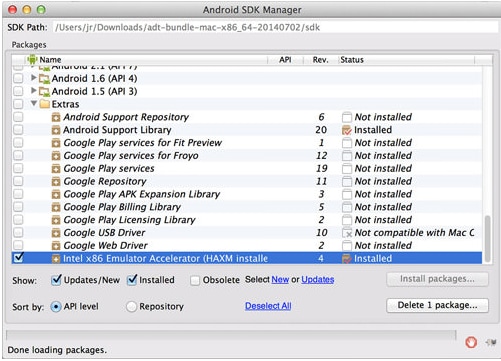
Téléchargez le paquet qui contient l'outil de développement Android ou ADT pour Eclipse et le kit de développement logiciel Android. Suivez les instructions de Google pour installer le SDK et installez toutes les sélections par défaut ainsi que "Intel x86 Emulator Accelerator".

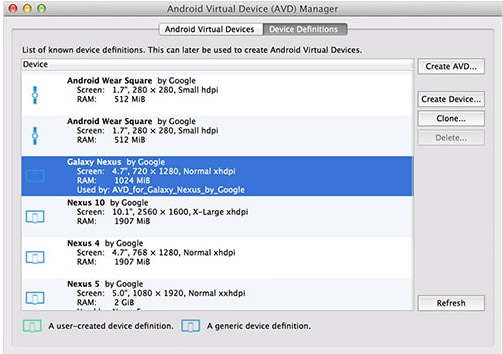
Créez un dispositif virtuel Android pour l'appareil que vous testez. Dans le gestionnaire AVD, une liste de dispositifs prédéfinis est proposée, vous pouvez en choisir un et cliquer sur "Créer AVD".

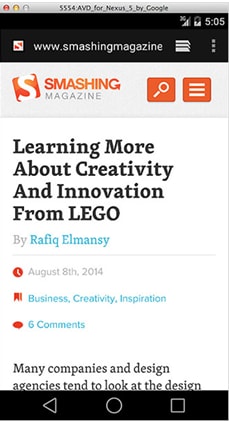
Définissez ce que vous voulez pour le CPU et sélectionnez "No Skin" et "Use Host GPU". Maintenant, il est prêt à exécuter le dispositif virtuel et à tester votre site Web pour vous. Vous pouvez utiliser le navigateur d'Android pour tester votre site web.

Miroir Android
- Accéder à Android depuis un PC
- Contrôle Android
- Miroir Android
- 1. Miroiter Android sur PC/Mac
- 2. Miroiter PC sur Android avec applications
- 3. Miroiter l'écran Android sur PC
- 4. Miroiter Android sur Android
- 5. Jouer à des jeux Android sur PC/Mac
- 6. Diffuser sur Apple TV
- 7. Utiliser un émulateur iOS pour Android
- 8. Partager l'écran sur PC avec TeamViewer
- 9. Miroiter Android sur Roku
- 10. Caster l'écran Android sur PC
- 11. Miroiter l'écran Android sur PC
- 12. Meilleur émulateur Android
- Enregistreur Android
- 1. Enregistreurs d'écran pour jeux Android
- 2. Application d'enregistrement d'écran Android
- 3. Utiliser un enregistreur d'écran avec audio
- 4. Utiliser un enregistreur d'appels pour Android
- 5. Enregistreur d'écran Android
- Applications de miroitage
- 1. Top 3 des émulateurs Android pour Mac
- 2. Applications de miroitage d'écran pour Android
- 3. Télécharger le meilleur émulateur Android
- 4. Top 7 des émulateurs Android pour PC
- 5. Top 8 applications pour miroiter Android sur PC





















Blandine Moreau
staff Rédacteur